Introduction
Figma is a powerful design tool widely used for creating user interfaces and web layouts due to its collaborative capabilities and versatile design features. However, a static design in Figma needs to be transformed into a fully functional and responsive HTML website to be accessible on the web. This process, known as Figma to HTML conversion, involves converting the visual elements and design structure from Figma into clean, semantic HTML, CSS, and JavaScript code. It allows developers to bring the design vision to life, ensuring consistency between the design mockup and the final website.
Why Figma to HTML Conversion is Essential
Bridging the Gap Between Design and Development:
Figma to HTML conversion ensures that the designs created by UI/UX designers align with the final product delivered by developers. It maintains the design integrity and brings the visual experience to the web accurately.
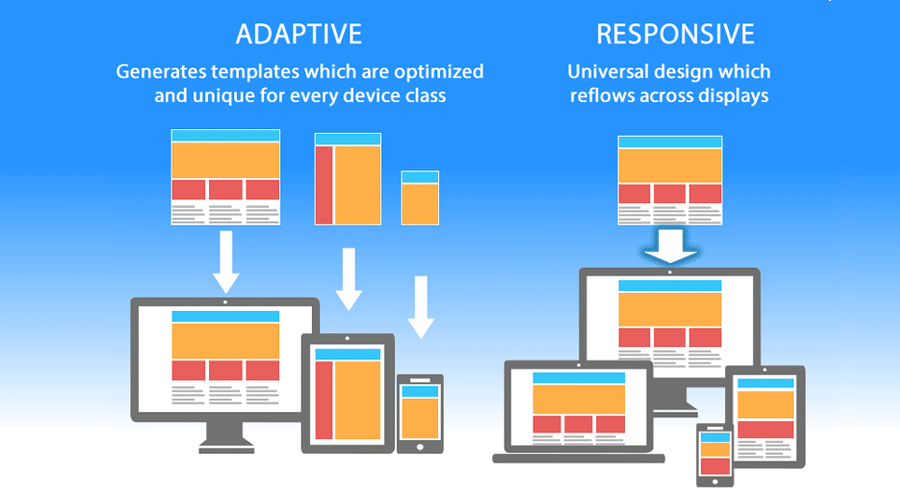
Responsive and User-Friendly Design:
A well-executed conversion ensures that the design is adapted for various screen sizes and devices, providing a seamless experience for users. This is crucial for user engagement and retention, as users expect websites to function well on mobile, tablet, and desktop devices.
SEO and Performance Optimization:
When converting designs from Figma to HTML, it’s possible to optimize the code for better SEO and faster page load times. Clean, well-structured HTML code improves a website’s search engine ranking and enhances its performance by minimizing unnecessary elements, making the site both faster and more accessible.
Cost-Effective and Time-Saving:
Properly converting Figma designs to HTML streamlines the development process, reducing the time needed for revisions and adjustments. It also minimizes communication gaps between designers and developers, leading to cost savings and quicker project turnaround times.
Best Practices for Figma to HTML Conversion
-
Plan the Structure:
Before starting the conversion process, analyze the Figma design to understand the layout, structure, and responsiveness. Map out the HTML structure using semantic tags like, , , and - Use Consistent CSS Naming Conventions:
Follow a systematic approach like BEM (Block Element Modifier) to name your CSS classes. This ensures that the styles remain organized and easy to manage throughout the project. - Optimize Images and Assets:
Export images and icons from Figma in the right formats and resolutions. Use compressed images to ensure faster loading times without compromising visual quality. - Ensure Pixel-Perfect Design:
During conversion, maintain consistency between the Figma design and the HTML output. Use tools like Figma Inspect and CSS properties to match spacing, colors, and font sizes exactly. - Implement Responsive Design:
Utilize CSS media queries to make the layout responsive across different screen sizes. Tools like Flexbox and CSS Grid help maintain a consistent structure for various viewports, ensuring the website looks great on any device. - Utilize Modern CSS and JavaScript:
Use modern techniques such as CSS variables for color schemes and JavaScript frameworks like React or Vue if the project requires dynamic interactions. These tools can help in managing complex designs and adding interactive features.